- cross-posted to:
- memes@lemmy.ml
- cross-posted to:
- memes@lemmy.ml
I recently put in a lot of hours for a software system to be able to handle webp just as well as every other image format it already accepted. I put in a lot of work as well. Hadn’t heard about it for a while, but saw the feature release statement for the new version I knew my changes were in. It wasn’t on there. So I reached out to my contact and asked if there was an issue or did it get bumped to a later version or what? So she told me the marketing team that do the release statements decided not to include it. They stated for one, people already expect common formats to be handled. Saying you now handle a format looks bad, since people know you didn’t handle it before and were behind the curve. The second (probably more important) reason was nobody knew what webp even was and it’s only something technical people care about (they probably said nerds, but my contact translated). So no regular customer would be interested and it could only lead to confusion and questions.
I hope somebody is happy with the work I put in tho. Somebody is going to drag a webp into the system and have it be accepted. Someday… I hope…
- Fuck those people for telling you this after you did the work
- Those reasons are hard-stop stupid. If they REALLY cared about the marketing they’d release it silently or add a “improvements to image format handling” line and leave it at that.
Maybe I worded it incorrectly. The feature was released in that version. They just didn’t mention it in the release statement they put out to their customers. I’m sure there’s some changelog somewhere people can dig into where it says something like what you mentioned. Or it can just be under “Various small improvements” which they always add as a catch-all.
So I’m happy, I did the job and got paid. Everyone I worked with was happy. And the feature got released. It’s was just a let down it didn’t get mentioned at all, even though I put quite a lot of work into it.
I will second the suggestion at something like “expanded support for more image formats”. One of my responsibilities is rolling the development log into customer release notes and I agree with the “changes that highlight a previous shortcoming can look bad”, and make accommodations for that all the time. I also try to make sure every developer that contributed can recognize their work in the release notes.
“Expanded image format support” seems like something that if a customer hasn’t noticed, they would assume “oh they must have some customer with a weird proprietary format that they added but have to be vague about”. If it were related to customer requests, I would email the specific customers highlighting their need for webp is addressed after pushing the release notes
The only ones reading the changelog are nerds anyway
I hope somebody is happy with the work I put in tho. Somebody is going to drag a webp into the system and have it be accepted.
And that was me! I mean, not with your software but with someone else’s years ago. Still, in a weird anachronistic karma sort of way, thank you for caring.
a bit related.
Was working for a comparison engine. Back in the day things where slow. But i made it lightning fast. Pretty proud.
Untill a few weeks later the manager comes up, and tells me to make it SLOWER!
apparently users thought it was suss that it was so fast and the results therefore where fake…
Let me introduce you to good old speed up loops.
fucking Telegram automatically converts any webp sent in a message to a fucking sticker
I didn’t want that. I want the ability to view the image, including zooming in and panning, and telegram forcing it into a sticker kills that completely
Whatsapp is marginally better but outside of regular sms texting I fine Facebook messenger to be the best.
Now don’t get it twisted, it’s still shit just the best of the shitty messaging apps.
I wouldn’t know, I don’t use any facebook shit
You apparently use telegram though. A platform that only recently instituted safeguards that prevent child exploitation. Congratulations? Maybe consider using some facebook shit instead.
Ah yes, facebook never exploits children. /s
Ya… Like for marketing and shit telegram had literal csam…
They arrested a bunch of people…
https://en.m.wikipedia.org/wiki/Arrest_and_indictment_of_Pavel_Durov
I don’t doubt it, and Pavel seems like a nazi fuck anyways.
But it has fuck all to do with why I don’t use facebook software.
Fair enough. I don’t use Facebook either so… I hear ya.
I came to bitch about the same thing.
This looks like the most relevant bug on Telegram’s bug tracker for the issue: https://bugs.telegram.org/c/4360
Thanks, I thumbs upped it.
webp is absofuckinglutely inferior to JPEG-XL and that one is where you actually have that problem. I’m literally providing an avif-fallback on my website, because otherwise pretty much no browser would support anything.
(Speaking of it, avif is also superior to webp.)
I’ll take ASCII art over webp.
The true best form of image storage. Nothing beats .txt
miss the days when I could watch the entire matrix movie on ascii before BitTorrent and streaming
Some dude ran a public telnet server, which upon connecting, would present to you the entirety of Star Wars: A New Hope in ASCII. It was glorious.
Avif, the only one that I hate more than webp. 😞
Why? It’s definitely better than webp, even if google’s chrome team uses it to justify not including JXL.
I recognize that avif and webp may have their uses, but for me they are a nuisance every time I encounter an image in those formats.
JPEG-XL is loads of bollocks.
Just change the file extension to *.png. Works every time.
surprised_pikachu.webp.png
Wait till you find out what’s inside when you change Office files from .***x to .zip
Why does this even work though? WEBP and PNG are very different file formats yet for some reason this has always worked for me as well. Is windows automatically converting the files? I haven’t checked if changing the file extension changes the file size.
WebP is an extended container around the RIFF file format, and contains the RIFF header info. So any container that is built off RIFF, or supports RIFF, can at least interpret the container data that is RIFF compatible and will lose anything that has been extended upon.
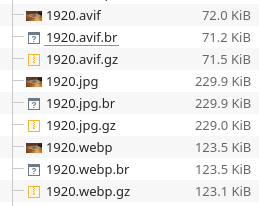
I’m working on a project which generates images in multiples sizes, and also converts to WEBP and AVIF.
The difference in file size is significant. It might not matter to you, but it matters to a lot of people.
Here’s an example (the filename is the width):

Also, using the
<picture></picture>element, if the users’ browsers don’t support (or block) AVIF/WEBP, the original format is used. No harm in using them.(I know this is a meme post, but some people are taking it seriously)
But why webp over jxl
We already have the solution
Webp is supported in browsers. Jxl is not, unfortunately.
(Well, I have the Firefox extension for it, but most people can’t see them…)
People should still use it tho, with the fallback of webp or avif
Firefox just hasn’t enabled the setting (well they haven’t made the setting enable jxl support yet even though the setting and support has been there for years). This means their forks support it, that’s why I switched to Waterfox
Safari supports it
Chromium removed support for it 2 years ago to push webp but it’s just a reminder to not use Chromium browsers
Because jxl is a bunch of bollocks. There’s no way it will gain any support any time soon.
I’ve mentioned this topic in regards to animated images, but don’t see as big a reason to push for static formats due to the overall relatively limited benefits other than wider gamut and marginally smaller file size (percentage wise they are significant, but 2KB vs 200KB is paltry on even a terrible connection in the 2000s).
What I really wish is that we could get more browsers, sites, and apps to universally support more modern formats to replace the overly bloated terribly performing and never correctly pronounced animated formats like GIF with something else like AVIF, webm, webp (this was a roughly ~60MB GIF, and becomes a 1MB WEBP with better performance), or even something like APNG…
Besides wider gamut, and better performance, the sizes are actually significant on all but the fastest connections and save sites on both storage and bandwidth at significant scale compared to the mere KB of change that a static modern asset has.
This WEBP is only 800KB but only shows up on some server instances since not every Lemmy host supports embedding them :

It’s pronounced GIF
but 2KB vs 200KB is paltry on even a terrible connection in the 2000s).
You still need to resize the images and choose the right ones (even if only for the device’s performance).
So we might as well do that small extra step and add conversion to the process.
What I really wish is that we could get more browsers, sites, and apps to universally support more modern formats to replace the overly bloated terribly performing and never correctly pronounced animated formats like GIF with something else like AVIF, webm, webp (this was a roughly ~60MB GIF, and becomes a 1MB WEBP with better performance), or even something like APNG…
Isn’t that the users’ fault? And of the websites for allowing those huge GIFs.
Apparently browsers have supported MP4 for a long time.
deleted by creator
Funny you call it magic, what actually does the conversion is Imagick.
In my project I have it integrated in the upload process. You upload a PNG/JPG and it does its thing. Since it’s written in PHP (my project), and PHP has an extension to call Imagick, I didn’t need to write any complicated code.
You can see on this page if your programming language of choice has any integration with Imagick.
But there’s always the command line interface. Depending on your process it may be easier to create a script to “convert all images in a folder”, for example.
deleted by creator
Literally just today solved a problem of delivering analytics plots over our internal chat system. The file size limit is 28Kb and I was just getting ready to say screw it, can’t be done.
Lo and behold our chat system that doesn’t support svg does support webp. Even visually complicated charts come in just below the size limit with webp.
Why 28Kb though?
Honestly no idea. It’s funny though. The API allows us to either read it directly from our lakehouse with the 28Kb limit, or allows us to encode it in a json object. It actually recommends using the json method if we want to send larger files… but then complains it’s too large if it’s over 28Kb 🤷♂️
I think it was probably originally only intended to allow attaching icons.
Just use jxl; it is better and not created by shitty googol.
How is the size difference after gzip compression? Probably pretty much the same, but I wonder how large the difference is then. Since a lot of folk make sure the contents is gzipped when served to the user.
Even using the highest compression levels, barely any difference. Not worth it

If I understand correctly gzip, brotli and similar are best used to compress text.
Font files also shouldn’t be compressed. A TTF file compresses a bit, but a WOFF2 file will be even smaller than that (and WOFF2 also doesn’t compress well). So might as well use WOFF/WOFF2
Thanks, very interesting results
Is the quality the same? If so how do you know? I mean it’s better, I’m just curious.
Tldr: as we deal with a problem long enough we find more effective ways of dealing with it
Has some info on what it does
https://en.m.wikipedia.org/wiki/JPEG_XL
Technically details might be more what you are looking for
https://jpegxl.info/resources/jpeg-xl-test-page
And a test page, if you don’t see jxl images then you should look at updating your browser
So you have no hard proof (no critic here, I’m just curious)? Not that it’s better but that your test images has the same quality.
For the rest, thank you for the links and the time but that only explains how the compression works.
If you want to know you could do fourier transform and see which kind of signals are cut out in one for example.
Quality improvements are that you can upload/download it without getting artifacts/pixel bleeding. JXL’s algorithm ensures that it’s a 1 to 1 transfer
But if I draw a stick person 512x512, there isn’t an image format that will make it anymore than it is. That’s why we look at compression
You mean there are no longer the 8x8 jpeg “boxes”?
Yes, other formats have less noticeable deterioration but Jxl fully fixes the issue
There are no browsers with jxl support and won’t be for many years to come.
Again - no browsers support jxl. Firefox “support” is only basic rendering of a few basic features. It’s not just browsers, there is literally no software which fully supports jxl. And won’t be for a long time.
I don’t know if the client is the issue, but I am using the Voyager android app and this image failed to load
Works for me with Voyager on mobile.
I love webp though
wrong
Just don’t let Google kill JPEG XL.
.jxl is the better image format anyway
I feel like jxl is supported even less than webp though
Too bad it’s being actively killed by Google. :(
.jxl is still early. Webp is out for 14 years now and if support is missing its completely on the ineptitude of the client and nothing else.
And it’s not even a contest.
BTW, I only found out recently and by accident that my stock Gimp 2.10 supports it!Dude update your GIMP
deleted by creator
i have a “save webp as” firefox extension that is good as well… sorry no link Im too busy
peace and love peace and love
It’s probably this one and it’s fucking great and has a button to copy directly to clipboard in the format of your choice
oui, merci
for my use cases of memes or a PowerPoint type thing once in a while for school. Literally any image format works for me. I don’t care about quality (as long as it’s not REALLY bad) and just want to get the image from Google to the PowerPoint, and somehow GOOGLES own image format fails to work for GOOGLES PowerPoint product.
I don’t understand how you can not support your own format 10 years after it came out.pro tip by the way, you can open it in Microsoft paint then “save as -> .PNG” to get Google slides/whatever to accept it.
(before someone recommends alternatives, im talking about use on a locked down school computer. I can’t use alternative software that’s better because they block images in WIKIPEDIA, no shot for using an actual foss software lmao)
use on a locked down school computer.
Shift + Win + S
I’ll bet they didn’t disable that in Group Policy. Lasso that sumbitch right off your screen and then just paste it into whatever.
Relevant XKCD
That’s basically how Lemmy clients work. No, there are 14 Lemmy clients! Ridiculous, we need one universal Lemmy client… there are 15 Lemmy clients.
Real men use .ico
Yeah, man, gotta use mozjpeg.
The giant jpeg square artefact on the side of Homer’s head in the first frame undermines the message somewhat.
The funniest thing is that even some of Google’s own products don’t accept Webp, like Google Voice.
Shhhh just be happy Google Voice still exists, and isn’t in the graveyard. Personally I’d take RCS over webp in Google Voice.
I feel with you. The product idea is awesome, the implementation is so-so, and progress is backwards. It’s heart-breaking, really, and so sad nobody has a real alternative.