- Previous account: @mp3@lemmy.ml
- Reddit: /u/m-p-3
- Mastodon: @m_p_3@mastodon.social
- Twitter: @unrealmp3
- Tildes: m-p-3
- Posts
- 29
- Comments
- 1137
- Joined
- 3 yr. ago
- Posts
- 29
- Comments
- 1137
- Joined
- 3 yr. ago
Canada @lemmy.ca 1 found dead, 3 taken to hospital following rockfall near Bow Lake in Banff National Park
Lemmy.ca's Main Community @lemmy.ca Lemmy needs more donations
Leopards Ate My Face @lemmy.world "I'm hispanic and I vote for Mr. Trump"
Music @beehaw.org God is an Astronaut - Embers (2024, Post-Rock)
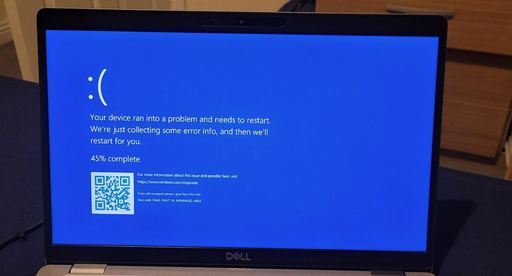
Sysadmin @lemmy.world To Fix CrowdStrike Blue Screen of Death Simply Reboot 15 Straight Times, Microsoft Says
Piracy: ꜱᴀɪʟ ᴛʜᴇ ʜɪɢʜ ꜱᴇᴀꜱ @lemmy.dbzer0.com Redfox Disappearance Puts a Spotlight on Defiant StreamFab
memes @lemmy.world Christian Life International
Technology @lemmy.world How a fed up carpenter found his stolen power tools — and 15,000 others
Dad Jokes @lemmy.world Clint
Mildly Infuriating @lemmy.world Apple doesn't put the identifier in the Passkey, so when storing multiple ones you don't know which one is related to which Apple ID..
politics @lemmy.world Federal appeals court rules Trump doesn't have broad immunity from prosecution
Privacy @lemmy.world Nitter is dead
News @lemmy.world Alabama completes first execution by nitrogen asphyxiation
Terrible Estate Agent Photos @feddit.uk Just fuck my shit up
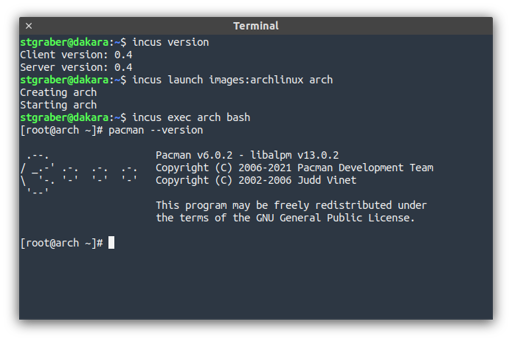
Container platforms (docker, lxc, podman) @lemmy.world Incus 0.4
Lemmy Shitpost @lemmy.world Setting the bar absurdly high for the next date
Container platforms (docker, lxc, podman) @lemmy.world canonical / lxd: Change license to AGPLv3 #12663
Container platforms (docker, lxc, podman) @lemmy.world Incus (community fork of LXD) part of the LinuxContainers Project
Technology @lemmy.world Beeper Mini Is Back
News @lemmy.world Las Vegas campus shooting leaves three dead, one in critical condition










Personally I still prefer the desktop because I can choose exactly where I prefer performance, and where I can make some tradeoffs. Also, parts are easier to replace when they fail, making them more sustainable. You don't have that choice with a laptop since it's all prebuilt.