

https://github.com/Julow/Unexpected-Keyboard
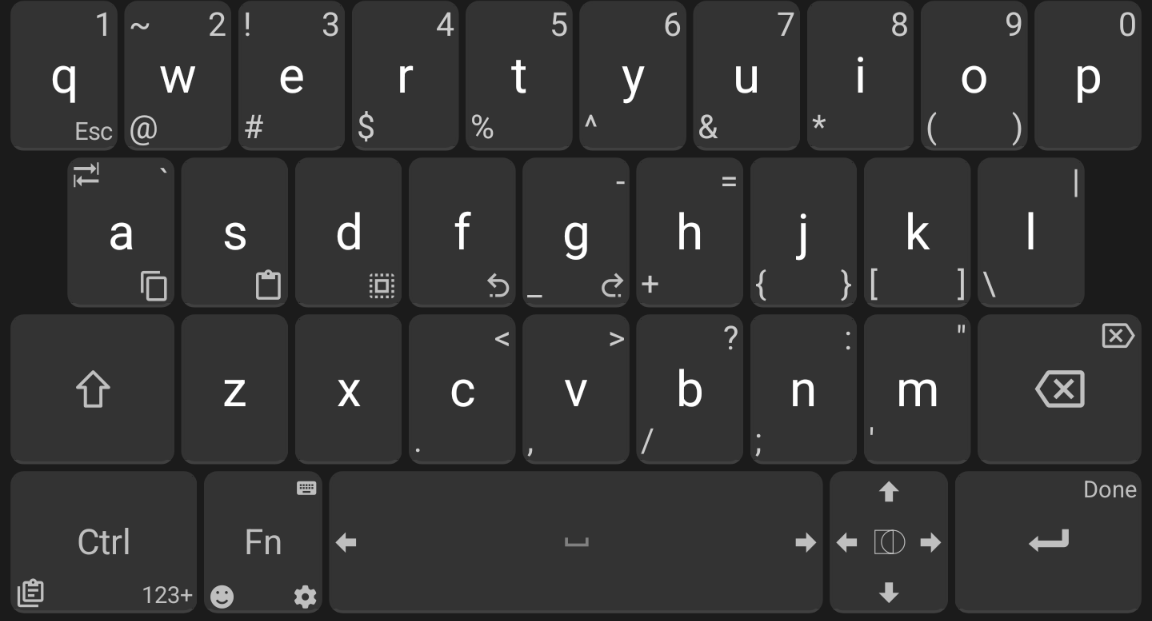
Unexpected Keyboard’s default layout has a Ctrl Key always available.
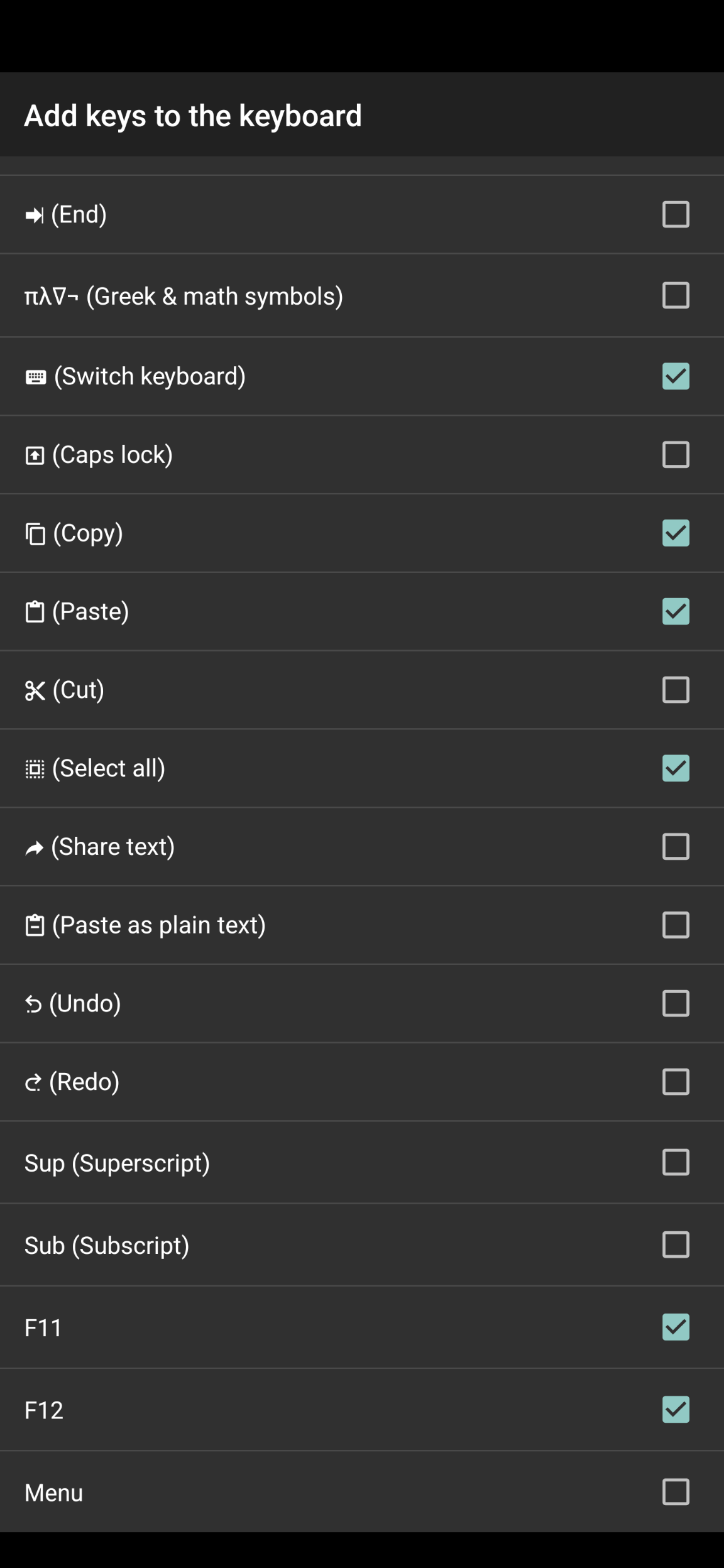
you can also add in additional shortcuts such as:
- undo
- redo
- select all
- copy
- paste
- …




https://github.com/Julow/Unexpected-Keyboard
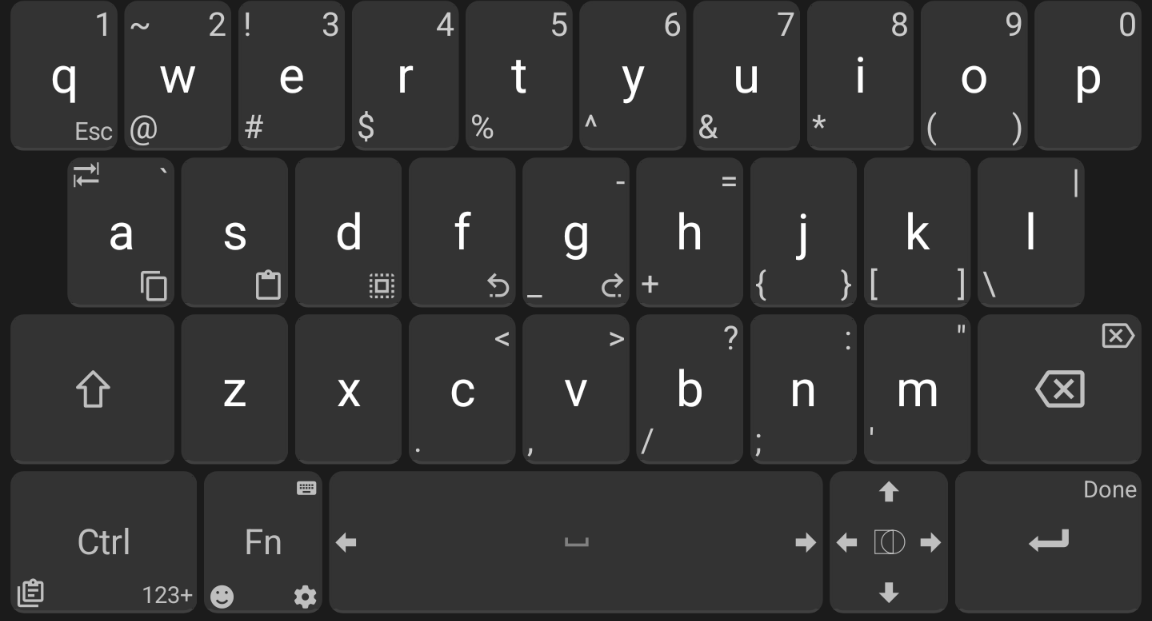
Unexpected Keyboard’s default layout has a Ctrl Key always available.
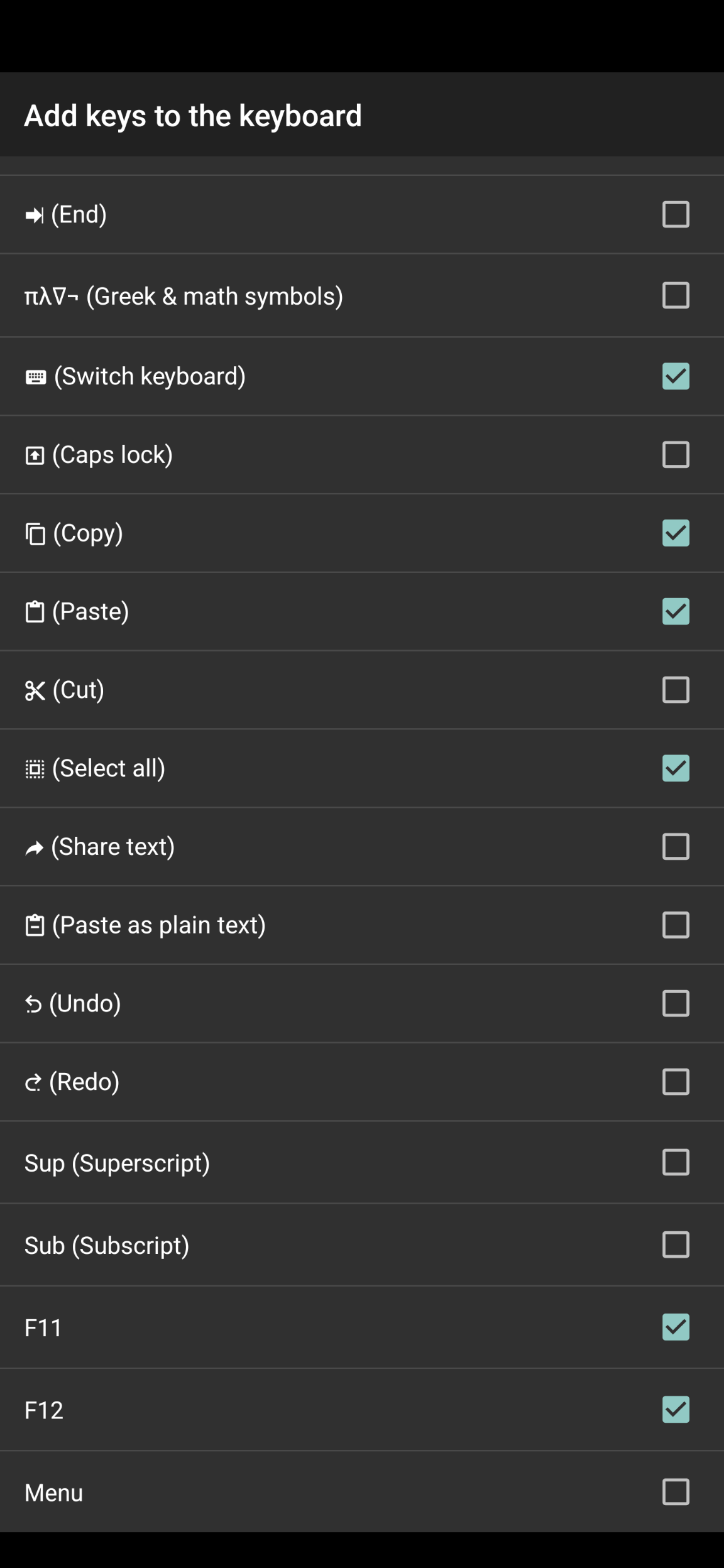
you can also add in additional shortcuts such as:




It is used to detect closing of door and lock the door once it is closed. You may need it during the initial setup. as long as it can be placed close to the door lock, it should work ok.
otherwise, once integrated with HA, you can probably use your own contact sensor and trigger door lock using HA
btw, i am using ESPHome bluetooth proxy with Switchbot


Shouldn’t we compare this to SD Gen 3 tho? Why are we comparing with SD Gen 1 from 2023?
Or is the merit here more focused on power consumption? That Tensor G4 has one of the lowest power consumption?


No he is saying that many smart devices ignore your DNS (pi-hole) as they hardcoded their DNS address to 8.8.8.8. So it is important to have an additional layer to block at the firewall.


it is HTJS now


The css theme is new.
give it a try, it is quite interesting
Now we need to port uBlockOrigin and SponsorBlock to work with DreamTube, gonna be able to skip ads in my dream
From my experience, everything feel much snappier than firefox.
opening new tab, switching tab feel snappier


User generated content would still be valuable


Ollama server running in termux


the first comparison is not technically correct, in the sense:
LibreWolf implements additional privacy features and settings on top of Firefox. Chromium is the base browser that everyone else built on top of. It does not implement additional privacy features.
perhaps a better comparison would be: LibreWolf is to Firefox what Ungoogled Chromium is to Chromium
React it is then 😄. It only has 2 dependencies:
- react
- loose-envify
- js-tokens
Likely they want a lower time complexity.
for example a question can be trivially solved in O(n^2). but there is no know < O(n) solution, so they ask for O(n)
What do you want to use for frontend framework then?
python, ruby, java, C? Invent a new language?
you will see me screaming “X is for Y, it should have never been a whole framework for a frontend”


Due to security policy, we cannot run vm. Oh, btw, we do android development too. I guess they didn’t know android studio runs a vm. So that is ok


As part of our company’s security policy, our IT admin disallows firefox to be installed in dev machine.
our engineers cannot test their work in firefox.
LOL


What is a CVS receipt layout? Why do you hate it?
By banishing the bad part of the language with linter.
For instance, standard eslint preset has rules that enforce usage of ===, https://eslint.org/docs/latest/rules/eqeqeq
These rules often come with project starter template
Looks confusing at first, but I found it nice for accessing a month array.
const months = ["Jan", "Feb", ...];
months[0] === "Jan";
const label = months[date.getMonth()];
😢